Développeurs Web protégez la vie privée de vos utilisateurs

La vie privée, le droit à l’anonymat, empêcher les trackers, tous ces points nous sont ressassés, et nous les ressassons de ci de là.
Cependant il est aussi de notre responsabilité en tant que développeurs de minimiser l’impact des GAFA (et autres…) sur la vie privée de nos utilisateurs.
Et j’avoue que ce n’est pas toujours facile. Ce blog par exemple ne respecte pas (encore) toutes les consignes que je vais énumérer ici:
j’affiche des vidéos Youtube (et à son tour ça charge doubleckick.net sur la page d’accueil, les trackers de pub de Google)
J’utilise Jetpack et Gravatar (et c’est Automattic, la maison mère de WordPress.com qui trace alors quelque chose)
Donc, même moi qui m’oppose à ces choses, je me suis écarté des chemins vertueux et ai succombé à la facilité par endroit. (Mais je me soigne :))
Ayant fait mon mea-culpa, regardons d’un peu plus près ce qu’il nous est possible de faire pour protéger un peu nos visiteurs:
Tables des matières :
Protocole d’accès
Là, c’est simple, il n’y a pas à tortiller vous voulez installer un certificat SSL et rediriger tout le trafic vers HTTPS.
Depuis novembre 2015 heureusement il y a Let’s Encrypt. Auparavant, l’installation d’un certificat coûtait de l’argent, n’était pas particulièrement simple, demandait souvent pour les vieux navigateur l’usage d’une IP unique (qu’on devait souvent payer également).
Depuis Let’s Encrypt, a démocratisé l’usage des certificats SSL avec des scripts faciles d’usage pour auto installer et auto renouveler ceux-ci. Si vous hébergez vous même sur un dédié ou un VPS (sauf chez Gandi en « simple hosting », là c’est un cauchemar), les procédures d’installation sont assez simple. Si vous pensez à un hébergement mutualisé, privilégiez un hébergeur qui offre nativement les certificats Let’s Encrypt (aux US, Dreamhost, en France, OVH est un des sponsors de Let’s Encrypt (Gandi aussi, mais comme je l’ai dit plus haut la procédure d’installation d’un certificat Let’s Encrypt sur un de leurs VPS est un cauchemar).*
* avec la V5 de Gandi, le ‘simple hosting’ propose maintenant des certificats Let’s Encrypt simple a installer en deux ou trois clics
Évitez les certificats auto-signés (bien que ceux-ci soient valides en soi, les navigateurs les marquent comme non-sécurisés, car ils ne sont pas signés par une autorité externe, affichant un avertissement dans le navigateur et bloquant l’accès à la page)
Côté configuration celle de base de Let’s Encrypt est correcte et convient dans la plupart des cas mais on peut la durcir, notamment en refusant les vieux protocoles (SSLV1, SSLV2 SSLV3, TLS 1.0 voire pour les plus hardis TLS V1.1). Pour ma part, chez moi je n’active que TLSV1.2 avec HSTS et OCSP Stapling) que tous les navigateurs modernes acceptent, et tant pis pour les autres). TLSv1.3 arrive maintenant dans la version 20.04 de Ubuntu, mais le support navigateur est encore aléatoire, gardez une solution de repli en TLSv1.2.
A noter enfin que l’usage des certificats SSL ne se limite pas au HTTP mais qu’on peut aussi l’implémenter sur IMAP, POP et SMTP, ou encore en SFTP, mais ce n’est pas le propos de cet article (encore que je vous invite à faire quelques recherches en ce sens pour durcir la sécurité de vos serveurs)
ressources pour démarrer :
- Certbot l’installeur officiel de Let’s Encrypt
- HTTPS : de SSL à TLS 1.3 Une bon article qui explique l’importance d’utiliser les bons protocoles de chiffrement
- Mozilla SSL Configuration Generator pour configurer votre serveur aux petits oignons et obtenir un A+ au SSL test de Qualys)
- HSTS Preload (attention a n’utiliser que si vous redirigez tout votre trafic vers HTTPS
- Qualys SSL test pour tester votre implémentation. une note de A est un minimum)
- HTTP Strict Transport Security pour des détails sur HSTS
- Dreamhost (pour un mutualisé aux US qui supporte Let’s Encrypt)
- OVH (pour un mutualisé en France qui supporte Let’s Encrypt)
- Gandi et Let’s Encrypt
Scripts
Je vais probablement le répéter tout au long de cet article : pas d’hébergement externe de vos ressources. C’est le principe de base. D’accord, c’est facile de coller une librairie en la chargeant depuis l’extérieur (jQuery ou autre) mais ça a plusieurs inconvénients :
Les CDN de Google vous imaginez qu’il hébergent ces librairies pour vos beaux yeux ? Bien sur que non. Faites une faveur à vos utilisateurs : chargez vos scripts localement. Et vérifiez que les librairies que vous avez installées ne font pas d’appel externes derrière votre dos (en installant par exemple uMatrix dans votre navigateur).
Évidemment, ça a des inconvénients, vous augmentez le nombre de scripts chargés directement par votre page et diminuez marginalement les performances. Il y a plusieurs bonnes pratiques pour éviter ça.
- Chargez les scripts de façon asynchrone,
- placez ceux qui ne sont pas indispensables dès l’ouverture dans le bas de la page
- Si vous le pouvez, installez et activez HTTP/2 (ça vaut également pour les images, les polices, HTTP2 change assez radicalement la façon dont une page est chargée, et impose l’utilisation d’un certificat SSL, ce que de toute façon vous avez installés à l’étape précédente)
ressources pour démarrer :
- Les attributs async et defer pour <script> chez alsacreations
- JavaScript : Optimiser le temps de chargement de votre site internet
- Tutoriel : Comment charger des scripts Javascript de manière asynchrone ?
- HTTP/2 : ce que ça va changer et pourquoi l’adopter ?
- Enable HTTP2 in Apache on Ubuntu 16.04
- HTTP/2 Test un outil de test pour vérifier une implémentation http/2
- uMatrix sur Github (installeurs pour Firefox, Chrome et Opéra sur la page)
- mod_pagespeed . Je le place ici, ce n’est pas à proprement parler un outil pour les scripts (mais il les traite, y compris les scripts distants, qu’il met en cache local), ni un outil de vie privée (mais le cache local des ressources contribue à plus de sécurité). Si vous avez la main sur votre serveur et que vous utilisez Apache, ce module Apache vous permet de configurer vos vhosts en bloc ou individuellement. Lire impérativement la doc (en anglais) de façon extensive, et surtout testez sur un site de test avant de mettre en prod, parce que vous allez forcément casser quelque chose, mais l’effort en vaut la peine pour répondre à toutes les demandes (déraisonnables) de Pagespeed Insights. un tutoriel (suffisant pour démarrer) sur l’installation de ce module sur Ubuntu/Debian chez vultr. C’est un peu ancien (pour une ubuntu 16.04) mais les bases ne changent pas. Votre site vous remerciera, votre SEO aussi 🙂
Images
Et devinez ce que je vais vous dire ? On héberge les images en local. Alors, je sais, c’est tentant de coller ses galeries et autres chez un hébergeur dédié à ça et d’y accéder par le biais d’un de ces formidables widgets qu’ils mettent gracieusement à notre disposition. Ça a toutefois plusieurs inconvénients. Suivant les conditions d’utilisations (que personne ne lit jamais, bien à tort) vous allez perdre vos droit sur vos images, ou donner le droit au fournisseur de ce service de se servir du widget pour poser des cookies traceurs chez vos utilisateurs. Dans certains cas les images vont disparaître sans avertissement, ou le service tiers va simplement cesser son activité (pour s’en convaincre il suffit par exemple de jeter un œil au cimetière des applications Google et là on ne parle que des services de Google).
Alors certes c’est bien gentil, d’accord on garde les images en local, mais les images ça prends de la place et de la bande passante, et il faut optimiser. Non seulement pour épargner la place disque et la bande passante, mais pour répondre aux sacro-saintes exigences du SEO. voici donc quelques ressources (c’est loin d’être exhaustif, mais une recherche de « optimisation png » dans votre moteur préféré devrait en produire d’autres). Il faut aussi noter que certains services, comme GTMetrix vous proposent directement une version optimisée de vos images dans leurs résultats d’analyse de page, ce qui peut être un moyen rapide d’optimiser les images d’un articles en une seule passe.
ressources pour démarrer :
- Optimiser les images web un guide plutôt bien fait pour chaque type d’image, c’est le site de :
- Pingo un optimiseur png/jpeg
- Gifsicles un optimiseur Gif
- jpegtran un optimiseur jpeg
- pngquant un optimiseur png
- WP-Smush un plugin d’optimisation d’images qui s’intègre à WordPress (celui-là est particulièrement sympa si vous faite du WordPress, installez le en début de développement et toutes vos images uploadées via la bibliothèque de média seront automatiquement optimisées)
Polices
Pour les polices, c’est pareil, les Google fonts sont un des plus gros chevaux de Troie de Google pour tracer vos utilisateurs et établir, à leur profit, pas au votre, un profil de navigation de ceux-ci. On va donc bannir les Google fonts d’emblée, du moins dans la version que Google voudrait nous voir utiliser, et à la place, les télécharger pour utiliser la version de celle ci qu’on héberge en local.
Si vous êtes en train de préparer un site WordPress, avec un thème premium il est probable que ce dernier utilise des Google Fonts, c’est comme une maladie chez les développeurs de thème, ils ne peuvent pas s’en empêcher (et on ne peut pas les blâmer, c’est une façon pratique pour eux d’intégrer des dizaines de choix de polices dans leur thème). Donc vous allez, pour commencer sélectionner les polices qui vous intéressent pour vos titres, sous-titres etc, puis télécharger celles-ci et les installer dans le fichier de style de votre thème enfant, et enfin partir la à recherche dans le code du thème de la fonction qui appelle les fontes Google et désactiver celle-ci. (Oui, je sais c’est pénible, vous avez autre chose de plus urgent à faire, mais vous êtes en train d’agir pour le bien et le respect de la vie privée de vos utilisateurs.
Et si vous préférez ne pas utiliser de polices de chez Google, c’est encore mieux, vous pouvez en trouver des centaines libres de droit en ligne, voire générer leurs versions optimisées pour le web avec des outils en lignes
ressources pour démarrer :
- Goofi un script PHP pour télécharger les polices de Google
- Importez les Google Fonts sur votre ordinateur un petit guide de Korben pour le faire à partir de chez Google soi-même 😉
- Fontsquirrel des centaines de polices libre d’utilisation pour le web (et si ça ne suffit pas vous pouvez transcoder les vôtres avec leur générateur)
- icomoon un outil en ligne génial pour générer vos propres polices de glyphes (vous pouvez importer vos propres pictos et faire une police entièrement personnalisée pour votre site)
- OMGF (optilmize my google fonts) un plugin WordPress pour télécharger les polices de Google en local
Vidéos
Pour les vidéos, comme pour les images et les polices on va là aussi, chaque fois que c’est possible, de les servir à partir du site qu’on développe plutôt que de les placer aux bons soins d’un service tiers. Il y a là encore plusieurs raisons à cela : d’une part et prioritairement, le respect de la vie privée de vos utilisateurs,, mais aussi le fait que vos vidéos hébergées ailleurs peuvent se retrouver supprimées sans avertissement par un des robots censeurs à l’affût d’une violation de copyright. Vous avez un bout de Happy Birthday qui passe en fond sonore de la vidéo ? A la trappe la vidéo, les robots sont impitoyables.
Alors les vidéos c’est un sujet qui mériterai en soi un article à part entière, on doit considérer la taille du fichier, l’encodage, la résolution, et last but not least, le player.
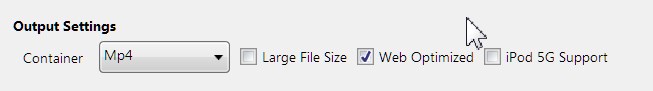
Pour les trois premiers points, je recommanderai Handbrake, ce n’est peut être pas l’outil le plus évolué vous permettant de fignoler votre vidéo dans les moindres détails, mais c’est certainement celui qui dispose de l’interface la plus simple d’utilisation et il est open source et multi plate formes (mac, Windows, Linux (Ubuntu). Si vous encodez en MP4 le point le plus important c’est de cocher ‘web optimize’. C’est très con, mais le conteneur mp4 par défaut place les informations concernant les propriétés de votre vidéo à la fin du fichier, obligeant le navigateur (ou le player) à charger l’intégralité du fichier avant de commencer la lecture. Cocher ‘Web Optimize’ ramène ces information en début de fichier, vous permettant une lecture en streaming, bien plus confortable pour l’utilisateur final.
Pour ce qui est du codec, autant on aime les formats alternatifs, autant il faut se rendre à l’évidence, h264 est de facto le standard, et est lu par tous les navigateurs modernes. Que ça ne vous empêche pas de proposer de l’ogg dans vos balises html5 mais pragmatiquement c’est assez peu utile.
Quant au player, vous pouvez utiliser nativement la balise <video> html5 mais il est possible de faire plus de chose avec un player dédié, et à cet égard, je n’ai pas trouvé mieux que mediaelements.js (qui joue aussi de l’audio). (J’ai utilisé un temps JWPlayer, mais c’est devenu une usine à gaz, avec de l’hébergement dans le cloud (et des statistiques, du profilage etc, tout ce qu’on essaie d’éviter dans cet article, et en outre les licences pro reviennent assez cher)
ressources pour démarrer :
- Handbrake un transcodeur vidéo
- Medialements.js un player open source avec un fallback pour les anciens navigateurs
Authentification et stockage des données utilisateur
Un autre point qui demande une certaine attention. Il devrait aller sans dire, mais on va le dire quand même, est qu’il faut proscrire les méthodes de Single Sign On type ‘Signez avec Facebook, Google+’ etc.. Quand vous installez celles ci vous ne faites rien d’autre que dire aux GAFAM « soyez gentils de bien vouloir garder la trace du fait que untel qui est inscrit chez vous viens de visiter mon site, oh et tant que vous y êtes regardez aussi les pages qui l’intéressent dedans, des fois que vous auriez une pub ciblée à lui servir un peu partout où il ira».
Si vos utilisateurs doivent s’inscrire sur votre site pour une raison quelconque, utilisez la méthode native de votre CMS si vous en utilisez un, ou encore, si vous développez, implémentez la vôtre. Il y a plusieurs façons de faire, mais OAuth est une des plus répandues et possède de nombreuse implémentations prête à l’emploi.
D’autre part, dans le cas ou vous implémentez votre propre méthode et stockez les mot de passe, par pitié ne stockez que le hash de celui-ci, pas le mot de passe en clair (et en bonus chiffrez dans la base de données l’email, l’identité et l’adresse postale si vous devez en stocker une. Si par malheur vous deviez vous faire piquer votre base de données vous serez bien content ce jour là d’avoir stocké vos données de façon sécurisée).
Concernant les données chiffrées dans votre base, avec un protocole symétrique, la clé est le point faible. Si on vole vos données et votre clé, c’est comme si vos données n’étaient pas chiffrées. Une solution, pas à toute épreuve, est de la servir depuis une autre base de données que celle où l’on stocke (si possible sur un serveur différent), interrogeable seulement par le serveur supposé la lire (le programme servant la clé vérifiera au minimum l’IP, mais peut être aussi, l’adresse MAC de la carte du client.) Ça minimise les risque de fuite de la clé mais soyez conscient du fait que celle-ci peut toujours fuiter, et codez une stratégie de re-chiffrement des données (déchiffrez avec l’ancienne clé, re-chiffrez avec une nouvelle) que vous exécuterez soit manuellement, soit à intervalles réguliers. Encore une fois ces stratégies rendent difficiles la fuite de données, mais pas impossible. Couvrez vos arrières, ayez sous la main une stratégie de re-chiffrement, un moyen de prévenir vos utilisateurs que vos données on fuité, afin qu’il puissent éventuellement prendre de leur côté des mesures pour protéger leurs informations. et surtout réagissez tôt. Si vos données fuitent, ne le cachez pas, informez vos utilisateurs au plus tôt
ressources pour démarrer :
- Librairies et services OAuth
- Password Hashing en PHP
- OpenId
- OAuth dans Laravel
- Client et Serveur OAuth pour Symfony
- EncrypterClass Une classe pour un chiffrement symétrique des données avant stockage en base
Commentaires
Les commentaires, à priori on pourrait croire que que c’est innocent.. Que nenni, suivant l’implémentation certains vont en profiter pour établir un profil de vos visiteurs.. Facebook, c’est une évidence, mais aussi, Disqus qui, dans ses conditions d’utilisation le signale, (voyez ce billet de blog par exemple). Si vous utilisez WordPress, et que vous voulez des commentaires, l’implémentation native suffira amplement (et pas celle de Jetpack qui est le cheval de troie d’Automattic et va faire la même chose, tracer et profiler vos visiteurs). Pour d’autres CMS il existe des extensions
ressources pour démarrer
- Jcomments une extension pour gérer les commentaires avec Joomla
- Comment module pour Drupal
Boutons de partage
Un autre des chevaux de Troie favoris des GAFA, le bouton de partage… Vous venez de finir votre site et vous voulez que vos utilisateurs partagent leur éblouissement avec leurs amis, leurs relations, leurs connaissances, etc. Et bien naturellement vous allez ajouter des boutons pour leur faciliter le travail… L’ennui c’est que ça a plusieurs inconvénients : d’une part vous rajoutez autant de JavaScripts (externes, donc des requêtes qui vont potentiellement ralentir votre site) que de boutons, et d’autre part, ces merveilleux petits boutons, même s’ils ne sont pas cliqués, vont tracer la navigation de vos utilisateurs et, en bon petits espions, rapporter ces données au vaisseau-mère. Oui d’accord mais vous voulez quand même vos boutons, vous êtes certain que vos dizaines de millier de visiteurs quotidiens vont vouloir absolument signaler les contenus de votre merveilleux site au monde entier. Alors que faire ?
Ma foi vous allez coller vous même vos boutons de partage sociaux dans vos contenus, ce n’est pas sorcier après tout ce que sont que quelques liens à placer, et comme je suis gentil, je vous ai préparé une liste de bonnes adresses pour le faire
ressources pour démarrer :
- Liens de partage sans JavaScript vers Facebook, Twitter, Google Plus, Pinterest et email un article de blog pour les principaux
- Social Share buttons for WordPress – Simple with no tracking Un plugin pour WordPress
- Sharingbuttons.io un générateur de boutons online avec des icônes en svg
- Compact Share Buttons un autre générateur online, utilise fontawasome pour les icônes (il faut installer la police sur votre site)
- Boutons-sociaux-sans-tracking Une autre intégration chez GitHub
Avatars
Les avatars, c’est un autre cheval de Troie. Dans WordPress, par défaut, c’est le site Gravatar (une autre extension d’Automattic) qui les gère. Et à quelles conditions ? Eh bien vos utilisateur doivent s’inscrire et donner leur adresse email et leurs informations personnelles. Le bon sens voudrait qu’on remplace ça par quelque chose d’un peu plus respectueux de la vie privée et j’ai juste ce qu’il vous faut
ressources pour démarrer :
Analytics
Main dans la main avec le SEO, vos marketroides de bases veulent de l’analyse statistique pour mesurer la taille de leur.. Euh non, leur ROI et autres mesures diverses et variée qui humidifient le fond de culotte du manager moyen. Et le roi des statistiques c’est Goggle Analytics. Et Google Analytics, c’est l’empereur de l’intrusion dans la vie privée. Grace à cet outil présent à peu près partout (mais pas ici), Google peut tracer votre navigation d’un site à l’autre, recouper vos centres d’intérêts et tracer en creux de vous un profil plus détaillé que si le FBI vous avait collé aux fesses pendant deux ans.
Heureusement un autre monde est possible (je ne vous cache pas que convaincre votre chef ne vas pas être simple) mais chaque fois que c’est possible, à la place de Google Analytics, proposez Matomo, anciennement Piwik). C’est beau, ça fait tout ce que fait Google, mais ça respecte la vie privée (c’est leur fond de commerce, même pour leur solutions hébergées). Vous pouvez l’auto héberger et ils ont maintenant un plugin WordPress qui gere vos stats à l’intérieur de votre CMS (a vrai dire, je n’ai pas réussi à le faire fonctionner, mais autohéberger matomo c’est simple comme de disposer d’une URL, d’un FTP et d’une base de données). Et (pour convaincre votre chef) ça peut même importer vos données de Google Analytics.
ressources pour démarrer :
- Matomo l’essayer c’est l’adopter 🙂
- WP-Matomo un plugin Worpress pour intégrer Matomo à votre CMS
- Intégrations Matomo La liste de tous les plugins, extensions et autre modules pour Joomla, Drupal, Typo 3, Sharepoint, EzPublish, Prestashop, Magento, Woocommerce, Android, et des tonnes d’autres, de C# à PHP, en passant par Laravel, React, Node, Symfony. San rire, si vous ne changez pas demain, vous n’avez pas d’excuse 🙂
Publicité
La pub c’est un sujet complexe, mais en gros vous avez deux solutions, soit vous bossez pour un grand groupe, et vous allez coller du GoogleAds et/oui passer par une régie publicitaire ou bien vous avez à monter un petit site qui se fait sa propre régie publicitaire. Je vais prendre en exemple ce joyau du web (désactivez votre bloqueur de pub et votre umatrix, mais attention les yeux hein, ça pique) : Camping Car Le site. Ce… machin, qui a par ailleurs un contenu éditorial plutôt correct dans sa spécialité, vit de la publicité. Ça utilise un module WordPress nommé Advanced Ads. Et ce module est respectueux de la vie privée. Il a des stats de clics, d’impression, voire d’impressions au même utilisateur mais, en dehors de ça, pas de suivi, pas d’intrusion, pas de profilage.
D’autres solutions existent pour des CMS du marché comme Drupal ou Joomla (mais je vais vous laisser chercher)
ressources pour démarrer :
- Advanced Ads un module pour WordPress
FloC (off)
Floc (Federated Learning of Cohorts) c’est la nouvelle initiative de Google pour remplacer les cookies tiers dans Chrome.
C’est intéressant à première vue, jusqu’à ce qu’on réalise qu’en fait, non. Floc c’est fait pour collecter directement de votre navigateur (Chrome en l’occurrence, mais tu va voir qu’une RFC va émerger pour l’intégrer partout), vos habitudes de navigation, assigner à ce navigateur un ‘FLoC ID’ qui regroupe quelques milliers d’utilisateurs avec des habitudes de navigation similaires, en pratique renforçant le fingerprinting d’un navigateur, révéler vos habitudes da navigation aux sites que vous visitez en renforçant le « cross-context ». Bref, ça s’annonce comme une belle saloperie. (pour des détails voir cet article (en anglais) de l’EFF : Google’s FLoC Is a Terrible Idea
Il y a une parade annoncée cependant du coté des développeurs rajouter un header spécifique à vos sites :
Permissions-Policy: interest-cohort=()
Qui permet, en théorie, d’exclure vos sites de la collecte FLoC. Je dit en théorie, parce que rien n’oblige en pratique Google à respecter ce header.
Coté utilisateur, on peut installer dans Chrome l’extension nofloc qui, en théorie, vous soustrait à ce tracking nouvelle génération (là aussi je dit en théorie, parce que je me souviens de ‘Do Not Track’ qui n’est respecté par quasiment personne)
Conclusion
Cet article se veut surtout une aide au démarrage à ce que vous pouvez faire, en tant que développeur web, pour essayer un tant soi peu de faire respecter la vie privé de vos utilisateurs. Il manque encore quelques chapitres, comme le RGPD (et comment l’implémenter sans être un empaffé qui joue avec les darks patterns (coucou Techcrunch qui t’oblige si tu ne veux pas de leurs cookies à désactiver un par un plus d’une centaine de « partenaires » et à le refaire à chaque visite sur leur site). Surtout c’est, comme la sécurité, un domaine où on ne peux pas se reposer sur ses lauriers. Les techniques de traçage évoluent, les outils « prêts à l’emploi » sont toujours plus faciles à utiliser, plus séduisants, mieux faits, mais céder à la facilité, c’est abdiquer, c’est se faire complice d’une industrie dédiée à toujours scruter davantage tout un chacun, tout le temps, partout. Alors par pitié, si vous êtes arrivés jusque là, faites encore un effort et commencez à implémenter tout ça.
PS: Le web étant ce qu’il est, si des liens morts devaient apparaître, merci de me le signaler, j’essaierai d’éditer l’article pour proposer des alternatives.
Bonus
Mise à jour 2025-05-21: Andrea Guttierez me signale un article contenant des ressources libres de droits (en particulier des icônes). les sites liés sont de diverses qualités et je n’ai pas le temps de vérifier qu’ils sont tous casher, mais je vous donne l’info ici et vous invite à exercer votre jugement (doivent être des ressources installables en local, ne pas appeler de librairies externes, etc, comme évoqué tout au long de cet article)
https://www.websiteplanet.com/blog/free-icons-for-commercial-use/

1 COMMENTAIRE